# 位置
一般情况,Bling 组件(显示对象)的初始位置由你的 AXML/ACSS 布局决定,你也可以通过组件实例方法 setPosition 设置初始位置,它的实现其实就是更改显示对象的 transform:translateX 和 transform:translateY 属性:
ref.setPosition(96, 96);
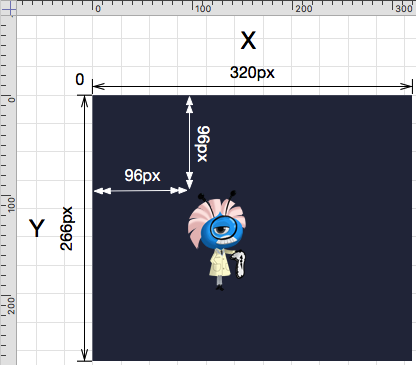
这两行代码移动小蚂蚁右移 96 像素,下移 96 像素。效果如下图:

对应的接口是 setPosition(x, y),要让它右移,那就增加 x 属性的值,让它下移,就增加 y 属性的值。如果 x 为 0,那就在场景的最左边,如果 y 为 0,就在场景的最上方。

如果 x、y 的值一样,可以直接这样:
ref.setPosition(96);
# 单位
所以,我们有没有发现一个问题,这些位移的单位是什么?
答案是:rpx。
这就够了吗?当然不是!Bling 支持多种单位或混合单位,比如 px、PX、%,使用姿势如下:
ref.setPosition('96px', 96);
Bling.point('120px', -240);
Bling.MoveTo(1200, {
x: 100,
y: 200,
xUnit: 'rpx',
yUnit: 'px',
})