# 旋转
你可以通过设置显示对象的 transform:rotate 属性来更改它们的旋转角度,属性的值就是角度值。
使用静态方法 Bling.rotation 可以轻松获得旋转值,下面的代码将显示对象以左上角为旋转点顺时针旋转 45 度。
ref.setAnchor(0);
ref.setRotation(Bling.rotation(45));

那么,旋转点是怎么回事?
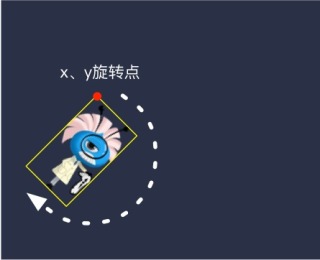
从上面的操作可以看出,显示对象的左上角代表它的 x 和 y 的位置,这个点就是旋转点。在你设置它的 transform:rotate 属性时,它就以这个点进行旋转,看下面的图可以更直观的理解:

图中的小红点就是旋转点。那么如何才能以小蚂蚁的中心点来旋转呢?通过组件的实例方法 setAnchor 更改显示对象的 transform-origin 属性值为 0.5:
ref.setAnchor(0.5);
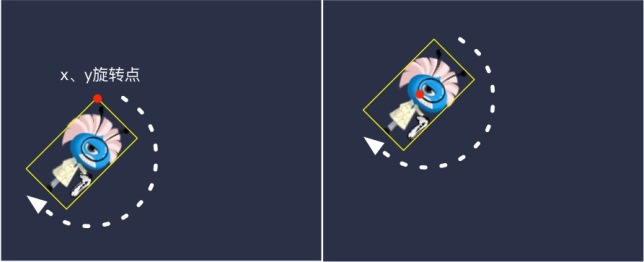
下图直观的对比了设置 transform-origin 后的变化:

注意
- 通过设置
transform-origin,我们发现显示的位置有所变化,这个点要 get 到;transform-origin默认值是 50%,即如果以中心点为旋转点,你不用再使用setAnchor(0.5)来进行设置。
当然,你还可以分别设置横向和纵向:
ref.setAnchor(0.5, 1);